Project ThreatPredict
UX/UI, branding & web development
in 2017

Overview
ThreatPredict was an international project funded by NATO SPS among Inria France, the International University of Rabat in Morocco, and Carnegie Mellon University in the USA. Their aim was to build predictive models by integrating exogenous sources of data using machine learning algorithms. They then published the most notable results using technical data from security sensors or contextual information about dark web cyber-criminal markets and data breaches.
Problem statement
Create an online presence:
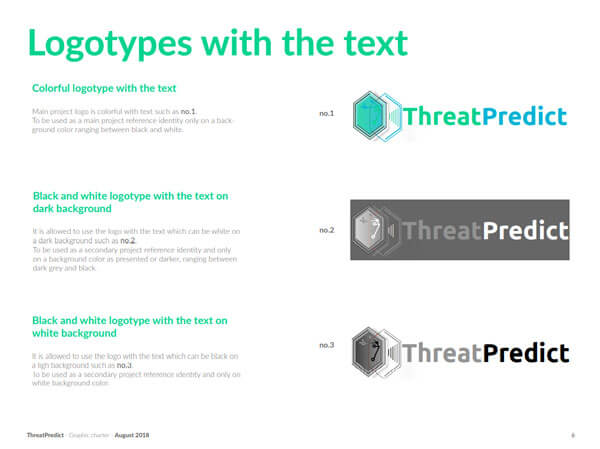
- Design the logo
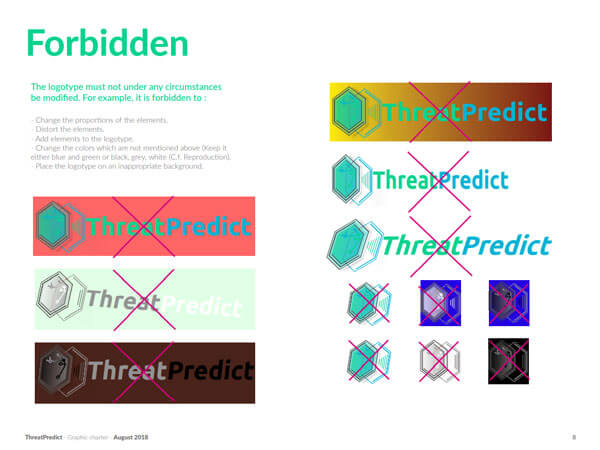
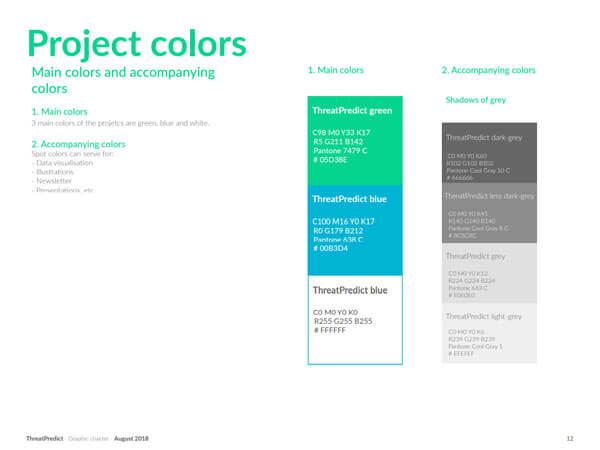
- Create graphic charter
- Set up the social media
- Design the website by applying the UX practices
- Develop the website
Tools used
- Whiteboard
- Figma
- Photoshop, Illustrator, and InDesign
- WordPress
Research
I needed to understand the field. Since the project was taking place at a public research institute, I did not dispose of resources to conduct in-depth user research and testing. Nevertheless, I interviewed several people from the team and research the patterns of the websites around the security topic. I did not have to conduct a competitive analysis since the purpose of the website was to showcase the progress and support international communication.
Research goals
Understanding of the following:
- Security field
- The Threatpredict project itself
- Website visitors
Graphics Design
Logo design process



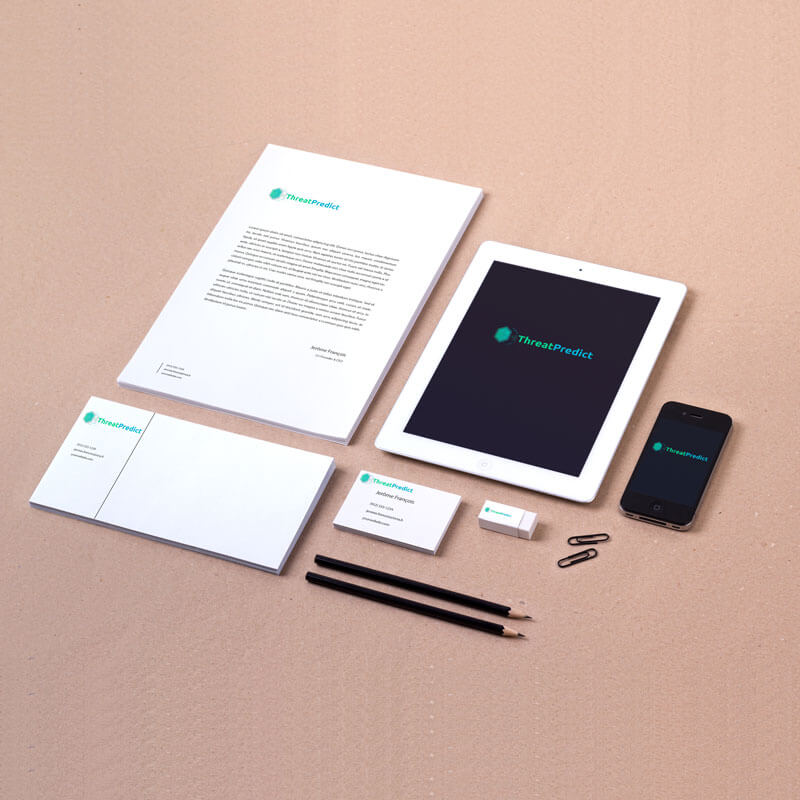
Logo final design
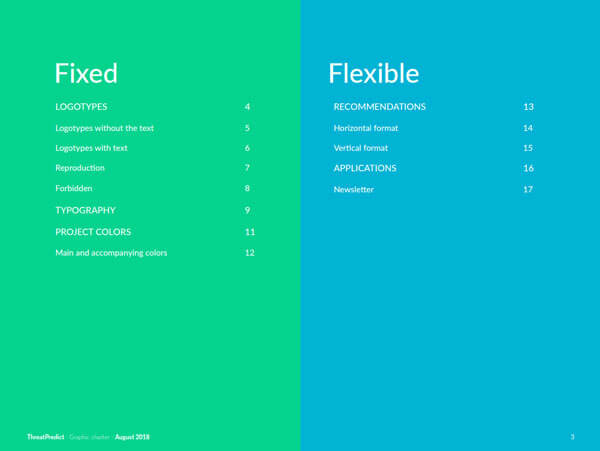
Graphic charter
Prototyping
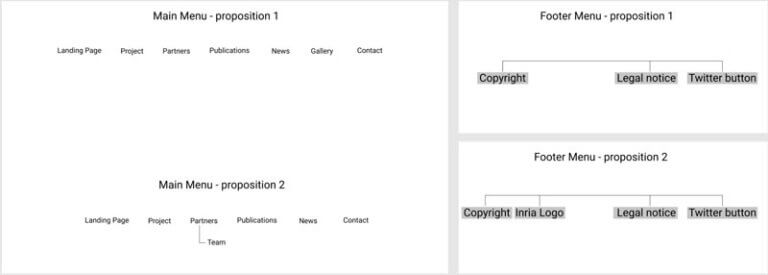
Sitemap
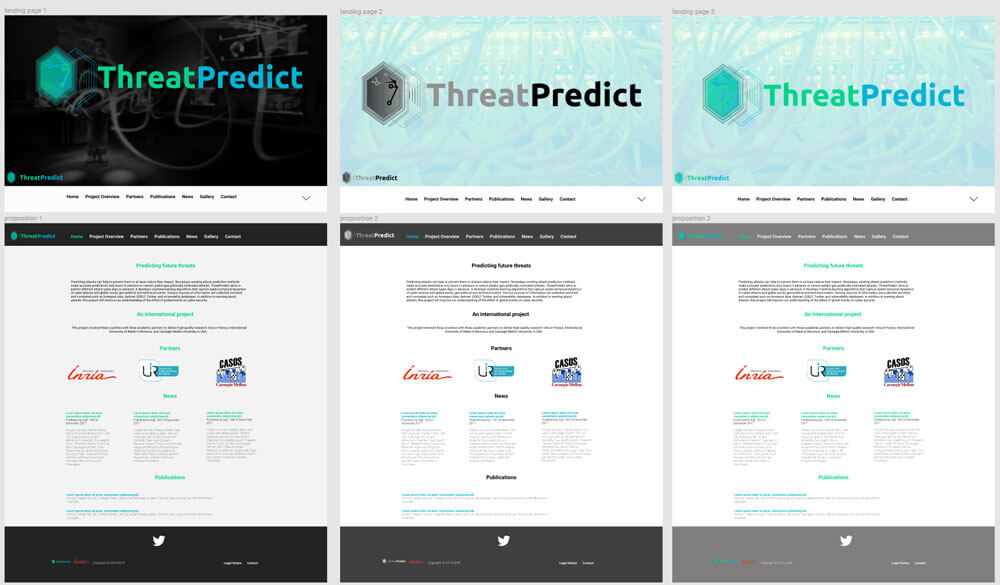
Low-fidelity prototype
High-fidelity prototype

What did I learn?
This project was one of the first ones focusing on the logo and graphical design to the extent of the graphic charter creation. I learned a lot about logo development practices and deepened my graphical skills using Illustrator.
With the experience I have gained over the following years, I would proceed more efficiently in the research, creating user personas and developing user flows to improve usability.