Magic Light
UX/UI, branding, dev, localization

Overview
Magic Light was a student project/internship where the purpose was to find a client that needed our help developing a multilingual website, and rebranding.
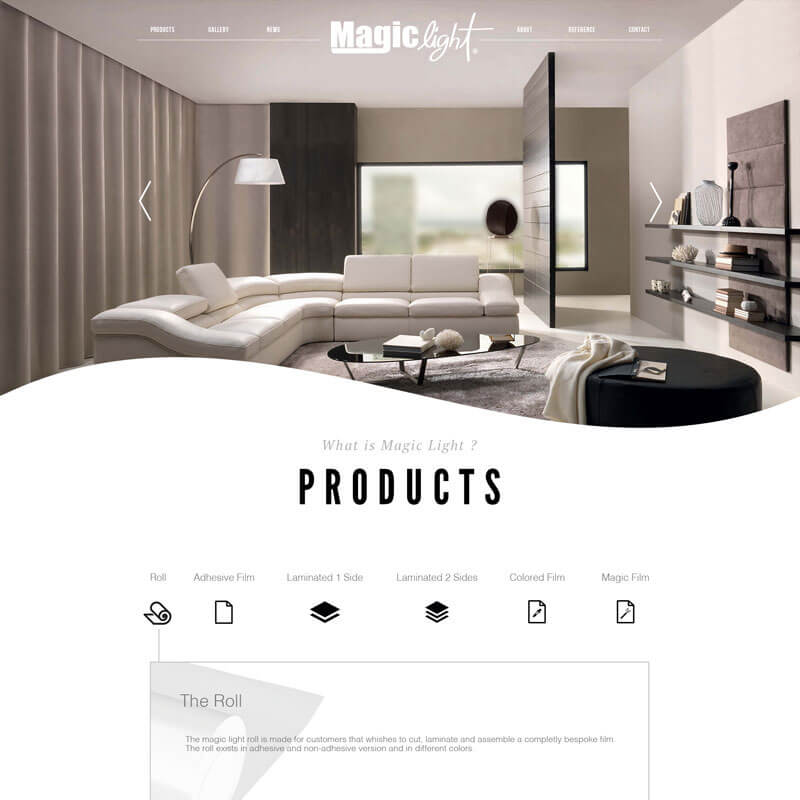
In a team of five, we had to decide on the web hosting, CMS provider, themes, plugins, and logo creation and put it all together to create an SEO-friendly showcase site. The purpose of the site was to present in a clear, informative, interactive manner the technology of opacifying glazing and hence allow the visitors and potential future customers to familiarize themselves with this range of innovative products.
The client had provided us with some texts in French and English that needed adaptation and translation into German. This later required the localization of the website and images into the respective languages.
Personally, I was responsible for the English content, low & high-fidelity prototyping, and development.
Problem statement
The objectives were to deliver the following:
- Planning and commitment to the deadline for the website launch
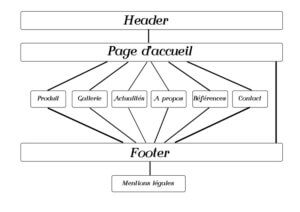
- Detailed tree structure
- Wireframes
- Source files
- Documents describing the site, its operation, and its hosting
- The logo and the graphic charter
- Translation of the site into English and German
- Two-hour training
Tools used
- Photoshop, Illustrator
- Figma
- WordPress
- Trello
Rebranding
Logo creation
Prototyping
Sitemap

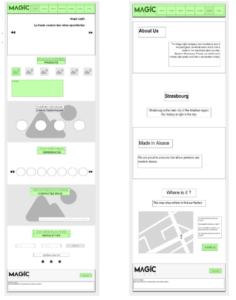
Low-fidelity prototype
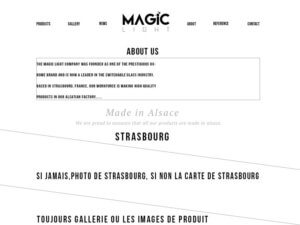
High-fidelity prototype
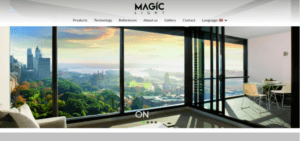
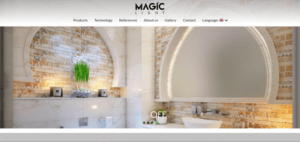
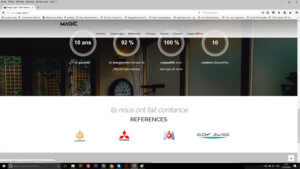
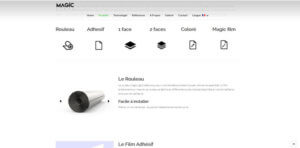
Final Design
What did I learn?
This project taught me how to apply all the knowledge I have learned on the go while preparing me to go further into my research in order to apply the best solution possible.
Today, I would improve the designs with more user & usability testing and more profound research.